Arcade Game Templates
We’ve published some Arcade Game Templates that you can download to get a feeling for some of the constraints that Arcade games will need to adhere to in the Arcade Jam. Currently they are available for Unity, Game Maker 1, Unreal, and MonoGame. They are available here: https://github.com/stlgamedev/STL-Arcade-Jam-Engine-Templates
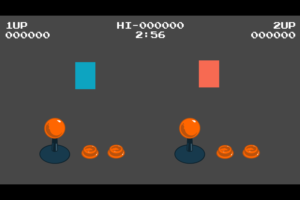
When you run the app it will look like this:

This app demonstrates some of the constraints that will need to be common across all games here are some things you can infer from it:
DEFINITELY DO
- Design your game so that a single “credit” or “round” lasts around 3 minutes or less. Arcade designers tried to get quarters out of people, but in our case we just want to make sure all of the venue visitors get a chance to try a few different games instead of waiting around while someone hogs the machine.
- Use a joystick and up to two buttons, and keep their mappings the same as the keys below
- Make sure the “escape” key quits your game immediately (at least in the submitted version of your game)
- Launch full-screen without a resolution picker or other options screen
- Make sure your game outputs as a Windows executable. You can make the game on Mac or Linux, but export a build for Windows
- Keep any important game information away from the edges of the screen. The housing of the monitor cuts off the left and right edges by around a centimeter. 50-100 pixels on each side should be ok.
DO IF YOU WANT TO
- Use this template at all. You don’t need to, you really just need to adhere the principles outlined in the “DEFINITELY DO” section above
- Only use a joystick or only use one button
- Have a score. A lot of players don’t care about scores
- Have an in-game title screen
- Support two players. It’s fine to support just one player
- Add a Made in St. Louis Spash Screen
- Use one of the technologies from these templates
- Create a similar template in a different technology. More options are always better!
DEFINITELY DO NOT
- Display the on-screen controls in this demo as-is (we don’t want all of the games looking the same)
- Use the fonts, text positions, and text in your game exactly as they appear in this template. Make your game look unique!
- Have an “Options” screen. Arcade games want to get you in the action right away
- Require an installer. We will launch the executable directly
And it should be tied into the following keys:
Player 1
Movement -> Arrow Keys
Button 1 -> .
Button 2 -> /
Player 2
Movement -> WASD
Button 1 -> `
Button 2 -> 1
Quit -> ESC
If you want to see how these examples play, download this zip file then extract it and try it out. (Windows only)
If you want to create a similar template in a different engine feel free to fork this repo, create the template, and make a pull request. It shouldn’t take very long and you can use any of the assets included in this project.
A few less complicated templates that demonstrate controller mappings are available here as well: https://github.com/Ludonaut/Winnitron-Templates
We’re under two weeks away from the event and we couldn’t be more excited! Register today and we hope to see you there!
No comments to show




 Chrome
Chrome Firefox
Firefox Safari
Safari